こんにちは、はな夫(@logicalifer)です。
今回は、メールでくる各種通知をLINEで確認できるようにします。
我が子が通う保育園では、市内の不審者情報の掲示が紙でされているのですが、最近それが増えてきました。
調べてみると愛知県では、パトネットあいちというメルマガサービスで各警察署からの不審者情報を配信しているようです。
早速登録してみたのですが、最近メールよりもLINEを見ることが普通なことと、色んなメルマガを登録していて、埋もれているという状況でした。
そこで、下記のサイトで紹介されていた、LINE通知を利用する方法を用いて、この不審者情報をLINEで受け取ることにしました。
LINE Developersに登録
それでは、参考サイトの情報を基に、LINE Developersに登録していきます。
まず、LINE Developersのサイトへアクセスします。
右上のログインをクリックします。

アカウントを作成をクリックします。

作成画面が出てくるので、メールアドレスで登録をクリックします。

自身のメールアドレスを入力し、登録用のリンクを送信します。個人でメインで使用しているものではない方がいいかもしれません。

入力したメールアドレスを確認すると、LINEからメールが送られてきているので、クリックします。この画面で、LINE Business IDで使用する名前とパスワードを登録します。

次に開発者名とメールアドレスを登録します。メールアドレスは先程のものでよいです。規約に同意して、アカウントを作成をクリックします。

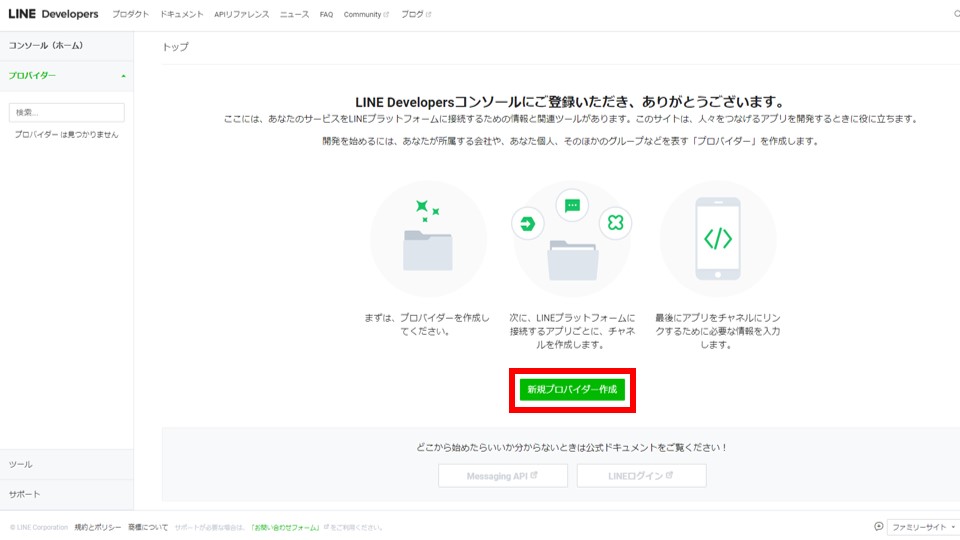
コンソールが開くので、新規プロバイダー作成をクリックします。

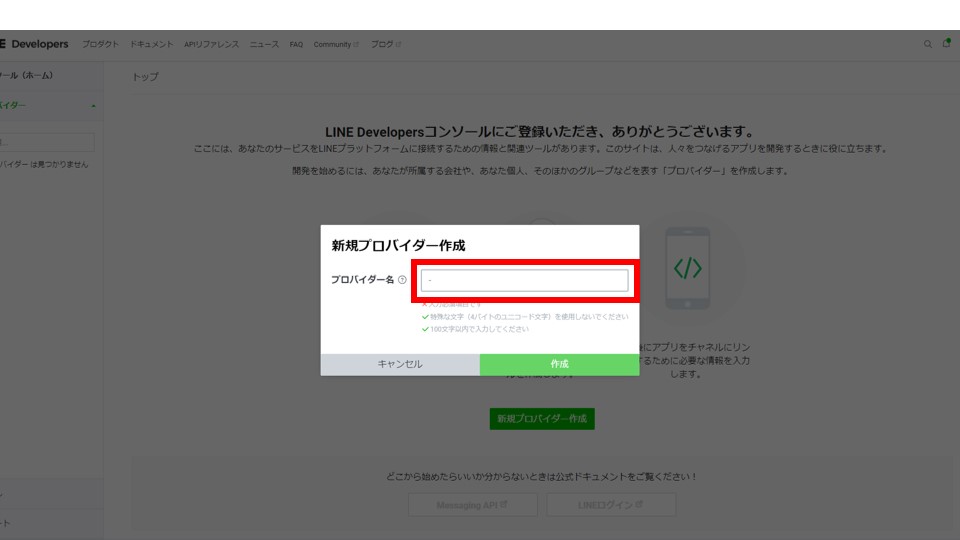
プロバイダー名を入力します。自由に決めてください。

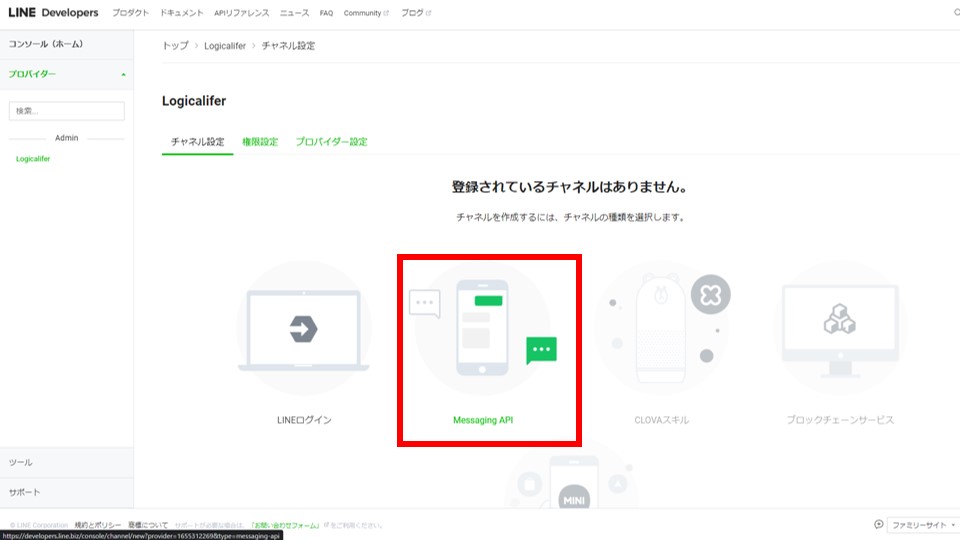
チャンネル設定の画面になるので、Messaging APIをクリックします。

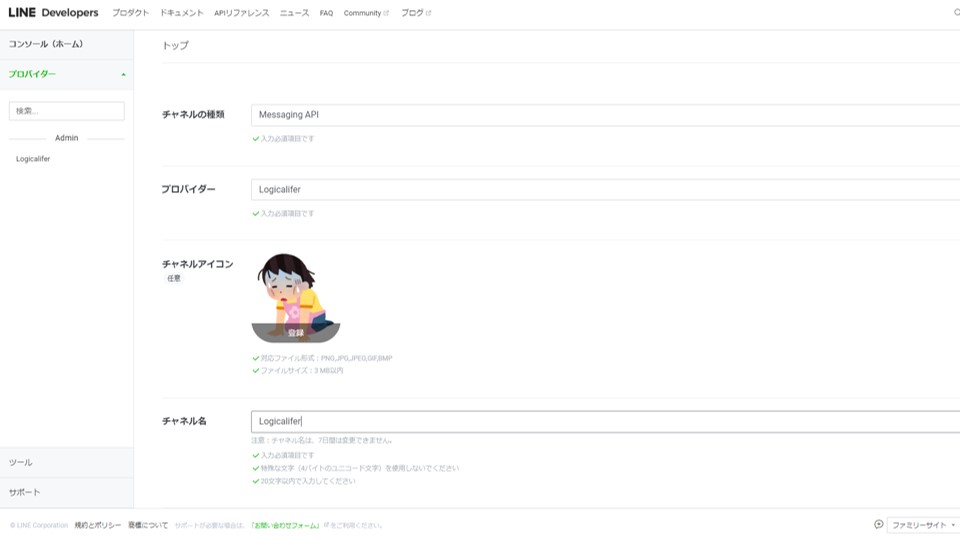
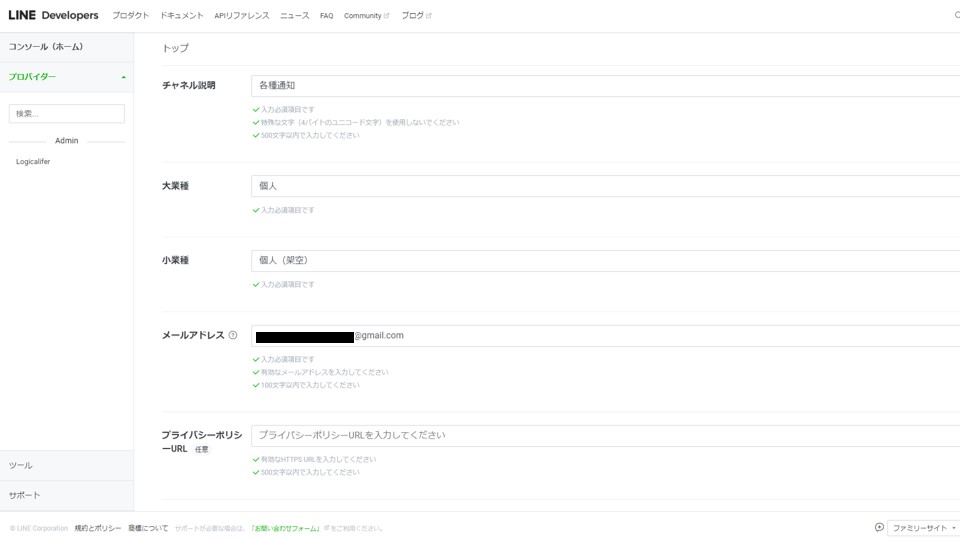
今回作成するチャンネルの情報を入力していきます。
チャンネルの種類、プロバイダーは変更しません。チャンネルアイコン、チャンネル名をお好みのものにします。

チャンネル説明はわかりやすいものにします。大業種、小業種は企業向けの内容で今回の用途に当てはまるものがなかったので、個人(架空)で登録してみました。メールアドレスは先程登録したものにしました。

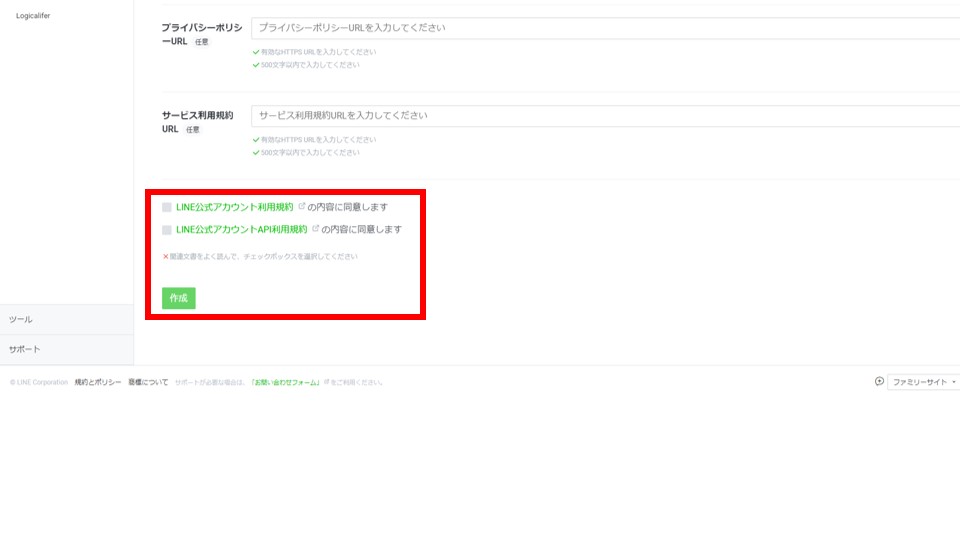
プライバシーポリシーURL、サービス利用規約URLは任意のため空欄で良いです。規約に同意して作成します。

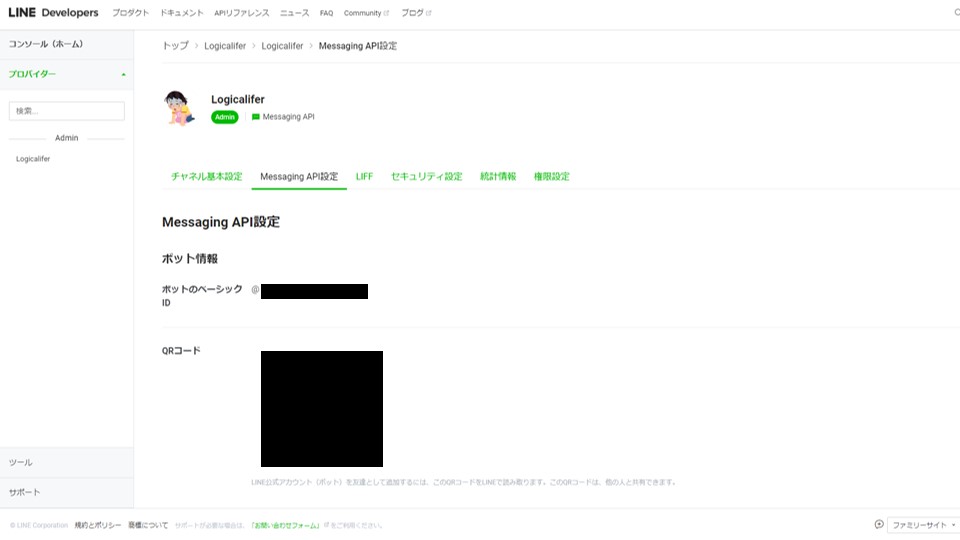
チャンネルが作成されるので、Messaging API設定をクリックします。QRコードが表示されるので、友達登録します。

下のほうにある、チャネルアクセストークンを発行します。表示されたチャネルアクセストークンはメモ帳等で控えます。

ここまでで、LINE Developerの登録が完了しました。
スプレッドシートの設定
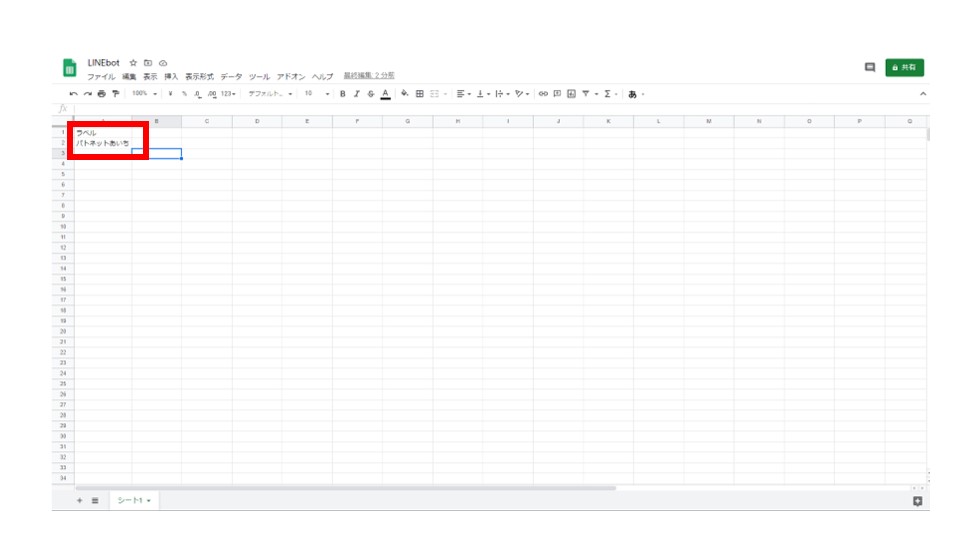
パトネットあいちのメールを登録しているGmailアカウントで、Googleスプレッドシートを開きます。A1セルにラベル、A2セルにGmailに登録するラベル名を記入します。A2セルで記入したラベル名は、使用するGmailで実際に使用しているものにしてください。また、テストするために、このラベルが割り付けられたメールをいくつか未読にしておいてください。

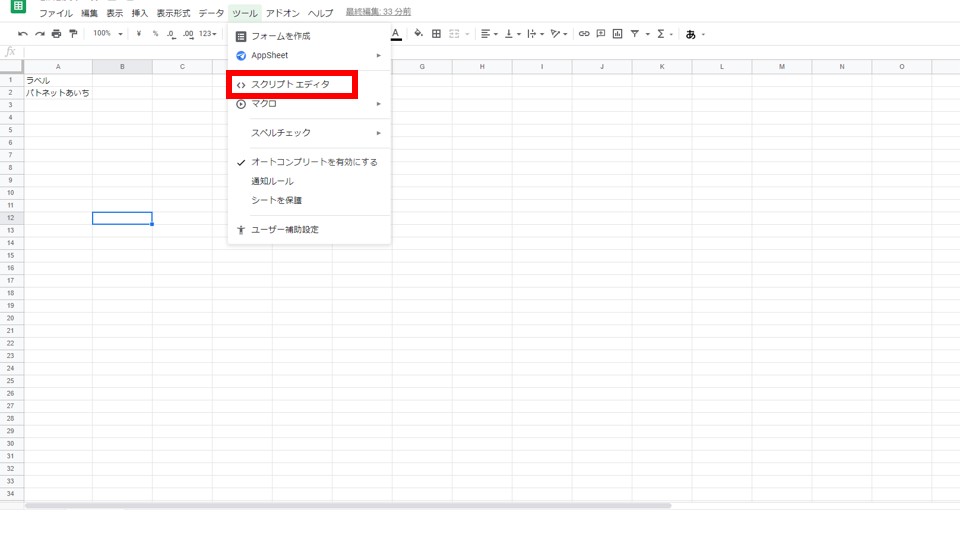
次に、ツール>スクリプトエディタを開きます。

表示されたエディタで、下記のコードをコピーします。参照リンクのオリジナル記事のコードから、一部変更をしています。この中で、LINEBOT_CHANNEL_TOKENのXXXXXXには、先程LINE Developersのページで控えたトークンを入力しておきます。
// LINE bot project
// オリジナル記事を基にスプレッドシートに記述したラベル名で検索するように変更
// オリジナル記事
// https://qiita.com/sanlike/items/82f732fa98c5b61a1307
// GoogleAppsScriptでGmailをLinebot に通知する。
// @sanlike
/* ------------------------------------------------------- */
// setting: LINE BOT
var LINEBOT_CHANNEL_TOKEN = 'XXXXXXXXXXXXXXXX';
// setting: Line Notify ※必要であれば
var LINE_NOTIFY_TOKEN = "XXXXXXXXXXXXXXXX";
// setting: GMAIL ※未読 かつ ラベル名(下記サンプルのラベル条件は複数指定[OR])
var GMAIL_QUERY = "is:unread label:{ラベル名1 ラベル名2}";
/* ------------------------------------------------------- */
// func: generateQuery
// 新規作成。ラベルをスプレッドシートから取得する
function generateQuery(){
var sheet = SpreadsheetApp.getActiveSheet(); //シートを取得
var lastRow = sheet.getLastRow(); //最終行を取得
var query = "is:unread label:{" //クエリの初期値
// A列のラベルを取得し、クエリを作成する(すべてORになる)
for(let i = 2; i <= lastRow; i++) {
query = query + " " + sheet.getRange(i, 1).getValue();
}
query = query + "}"
return query;
}
// func: LINE BOT
// オリジナル記事から変更なし
function pushMessageLineBot( _message ) {
var _postData = {
"messages": [{
"type": "text",
"text": _message,
}]
};
var _url = "https://api.line.me/v2/bot/message/broadcast";
var _headers = {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + LINEBOT_CHANNEL_TOKEN,
};
var _options = {
"method": "post",
"headers": _headers,
"payload": JSON.stringify(_postData)
};
var response = UrlFetchApp.fetch(_url, _options);
}
// func: LINE Notify ※必要であれば
// オリジナル記事から変更なし
function pushLineNotify(_message){
var _options = {
"method" : "post",
"payload" : {'message' : _message},
"headers" : {"Authorization" : "Bearer "+ LINE_NOTIFY_TOKEN}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", _options);
}
// func: get GMAIL message
// オリジナル記事からクエリ取得部分を改変
function getMessageGmail() {
var query = generateQuery(); //クエリをシートから取得するように変更
// Search Gmail with the given query.
var _gmailThread = GmailApp.search(query); //生成したクエリで検索する
var _messages = GmailApp.getMessagesForThreads(_gmailThread);
var _items = [];
for(var _idx = 0; _idx < _messages.length;_idx++){
_items[_idx] =
"\n[from]\n" + _messages[_idx].slice(-1)[0].getFrom()
+ "\n"
+ "\n[date]\n"
+ _messages[_idx].slice(-1)[0].getDate().getFullYear()
+ "/" + _messages[_idx].slice(-1)[0].getDate().getMonth()
+ "/" + _messages[_idx].slice(-1)[0].getDate().getDate()
+ " " + _messages[_idx].slice(-1)[0].getDate().getHours()
+ ":" + _messages[_idx].slice(-1)[0].getDate().getMinutes()
+ "\n"
+ "\n[subject]\n" + _messages[_idx].slice(-1)[0].getSubject()
+ "\n"
+ "\n[Message]\n"+ _messages[_idx].slice(-1)[0].getPlainBody()
+ "\n";
_messages[_idx][0].markRead();
}
return _items;
}
// func: main
function main() {
_items = getMessageGmail()
if( _items.length > 0 ){
for( var _idx = ( _items.length - 1) ; _idx >= 0; _idx-- ){
//pushLineNotify( _items[ _idx ] );
pushMessageLineBot( _items[ _idx ] );
}
}
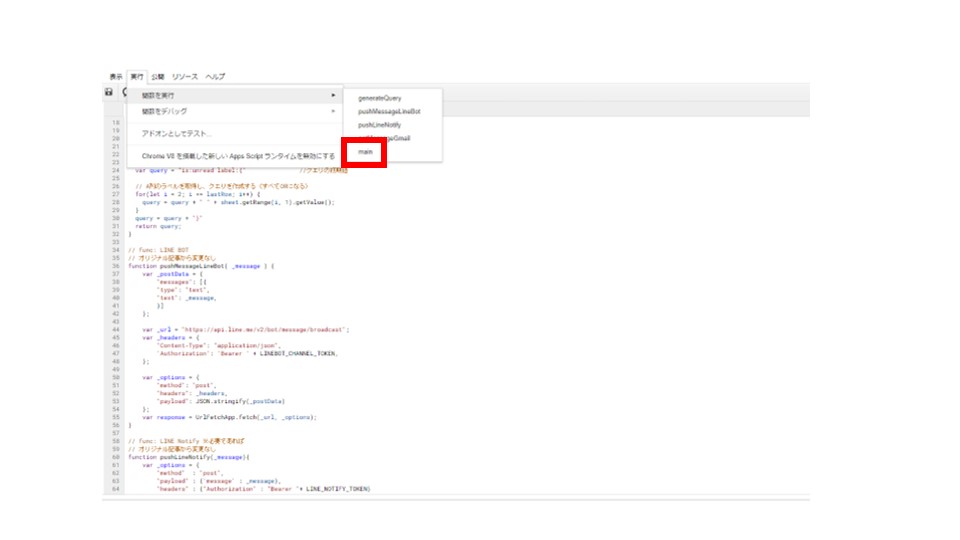
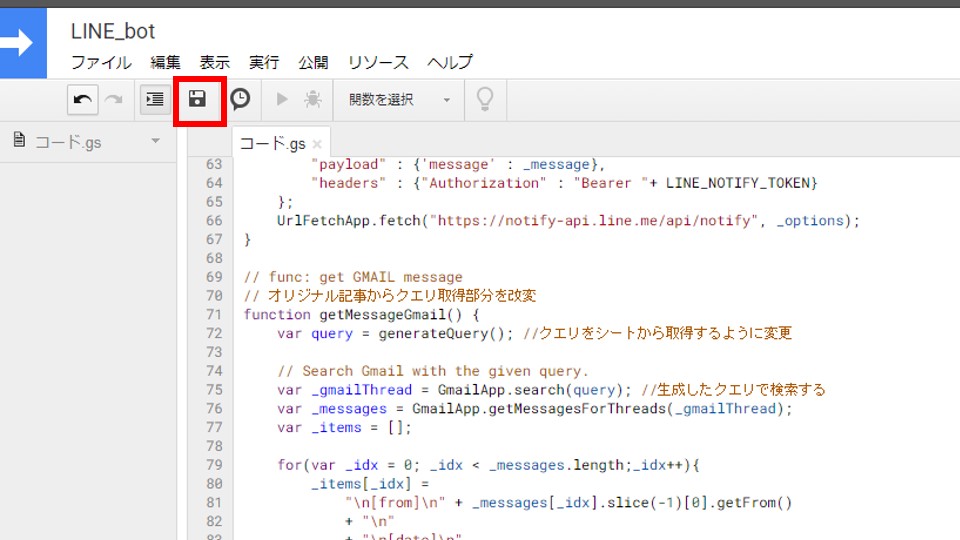
}保存したら、実行>関数を実行>mainを実行します。このとき、Googleのセキュリティのダイアログが出てきますが、自分でしていることですので、気にせずに認証を与えて続行していきます。

LINEでの通知を確認します。新たに通知が来ていれば成功です。
次にこのスクリプトが常時実行される状態にします。
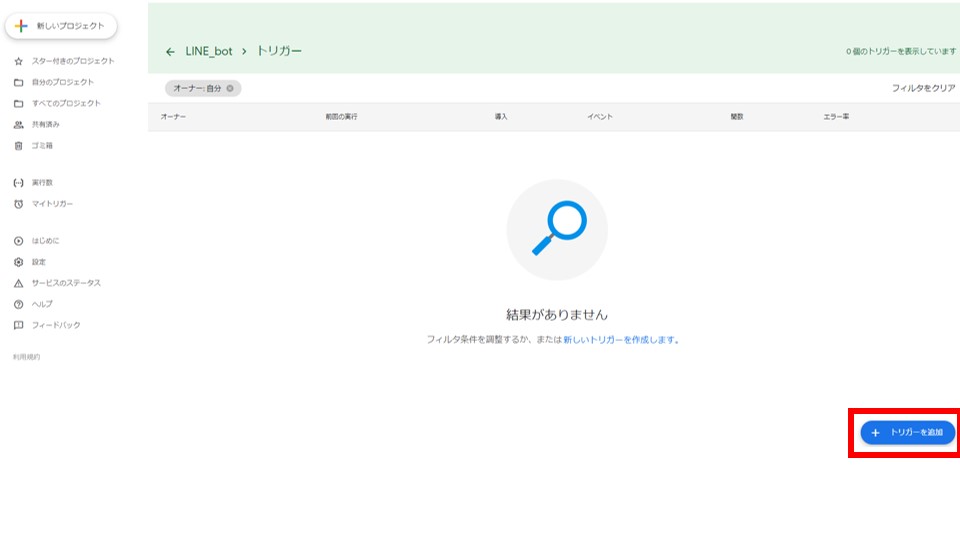
スクリプトエディタで時計アイコンをクリックします。

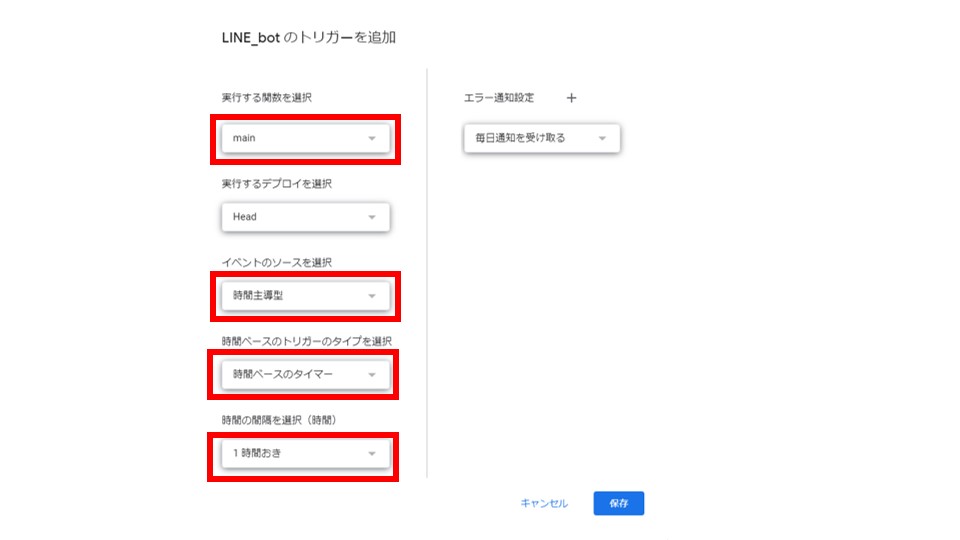
トリガを追加をクリックします。

実行する関数をmainに、イベントのソースを時間主導型に、時間ベースのトリガーのタイプを時間ベースのタイマーに変更します。時間の感覚を任意のもの(私は1時間にしました)に変更し、保存します。

これで、パトネットあいちからのメールがLINEで通知されるようになりました。
また、スプレッドシートにA3セル以降に任意のラベルを追加すれば、それもLINEで通知されるようになっていきます。ただし、やりすぎるとメルマガと同じで読まなくなってしまうと思いますので、重要度が高いもの選んで設定していくのが良いと思います。メールの選別はGmailのラベル設定の仕分けで行うので、このスクリプトは変更する必要がありません。
なお、今回はリアルタイム性が重要でないと考え、時間の間隔を1時間おきにしましたが、リアルタイム性と通知の煩わしさの兼ね合いで時間を変更すればよいと思います。





コメント