こんにちは、はな夫(@logicalifer)です。
今回は、下記の記事でご紹介した献立アプリの作り方をご紹介いたします。
Googleスプレッドシートで献立の情報を入力していき、Glideというサービスでアプリ化するだけで簡単にできます。
日々の献立を考えるのがめんどくさくてしょうがないという方は是非お試しください!
また、最後にサンプルもご紹介していますので、サンプルをコピーして献立を独自にカスタマイズしてくださっても結構です。
- 献立アプリの作成手順
- Googleスプレッドシートで食材の情報を入力する
- Googleスプレッドシートで材料の情報を入力する
- Googleスプレッドシートでメニューの情報を入力する
- Googleスプレッドシートでメインメニュー一覧の情報を入力する
- Googleスプレッドシートで今週のメニューを表示させる
- Googleスプレッドシートで来週のメインメニューを表示させる
- Googleスプレッドシートで今週の注文を表示させる
- Googleスプレッドシートで来週の注文を表示させる
- Glideでアプリ作成の準備をする
- 今週のメインメニューのUI設定を変更する
- 来週のメインメニューのUI設定変更
- 今週の注文のUI設定変更
- 来週の注文のUI設定変更
- アプリの公開範囲変更
- アプリの発行
- アプリとしてのインストール
- サンプル
- まとめ
献立アプリの作成手順
下記の手順で作成していきます。
- Googleスプレッドシートで食品の情報を入力する
- Googleスプレッドシートで材料の情報を入力する
- Googleスプレッドシートでメインメニューの情報を入力する
- Googleスプレッドシートでメインメニュー一覧の情報を入力する
- Googleスプレッドシートで今週のメインメニューを表示させる
- Googleスプレッドシートで来週のメインメニューを表示させる
- Googleスプレッドシートで今週の注文を表示させる
- Googleスプレッドシートで来週の注文を表示させる
- Glideでアプリの準備をする
- Glideで今週のメインメニューのUI設定を変更する
- Glideで来週のメインメニューのUI設定を変更する
- Glideで今週の注文のUI設定変更
- Glideで来週の注文のUI設定変更
- Glideで公開範囲を変更する
- Glideでアプリを発行する
長いですが、一つ一つは大した内容では無いので、順を追ってご説明いたします。
また、この説明はGoogleアカウントを持っていて、Googleスプレッドシートを作成できる前提でご紹介していますので、Googleスプレッドシートの開き方が分からないという方は検索などで調べてください。
Googleスプレッドシートで食材の情報を入力する
まずは、Googleスプレッドシートで食材の情報を入力します。
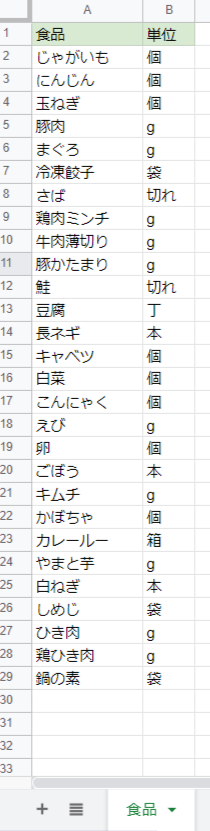
シート名は「食材」にしています。
食材シートに献立アプリで表示する食材の基本的な情報を入力しておき、メニューのレシピに表示する食材や注文時における単位を決めておくためのものです。
内容は下記のとおりです。

A列に食品の名前を入力して、B列にその食品の単位を入力しています。
これで、「食材」シートの完成です。
注意点としては、必ずA列から始めて、1行目には項目名を入力することです。
献立のメニューが増えて、新しい材料が増えるたびに、この行を追加していくことになります。
Googleスプレッドシートで材料の情報を入力する
次に、Googleスプレッドシートで材料の情報を入力します。
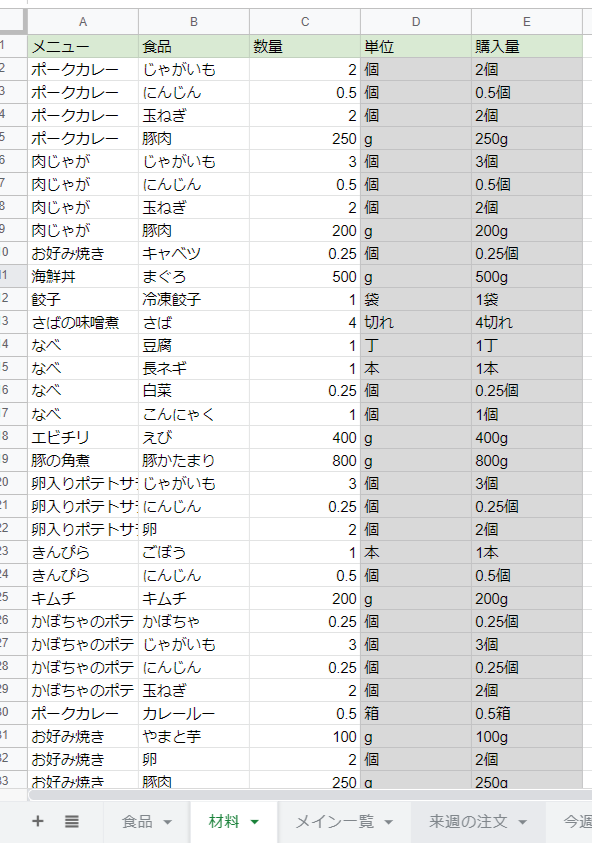
シート名は「材料」にしています。
材料シートで、各メニューで必要な食品を登録しておきます。

A列はメニューの名前になります。
B列はメニューの材料となる食品を入力します。食品は先程食品シートに登録したものを入力します。
C列はメニューのレシピで必要な食品の量です。
ここまでは手動で入力するための列になります。
D列は単位を表示します。先程の食品シートに登録した単位を表示します。例えば、D2セルには下記のように入力して参照します。
=vlookup(B2,'食品'!A:B,2,false)E列は食品の購入量を表示する列になります。C列とD列を組み合わせたものを表示します。例えばE2セルには下記のように入力します。
=C2&D2これで、「材料」シートの完成です。
献立が増えるたびに、このシートでレシピに必要な食品、注文に必要な量を入力していくことになります。
Googleスプレッドシートでメニューの情報を入力する
Googleスプレッドシートでメニューの情報を入力します。
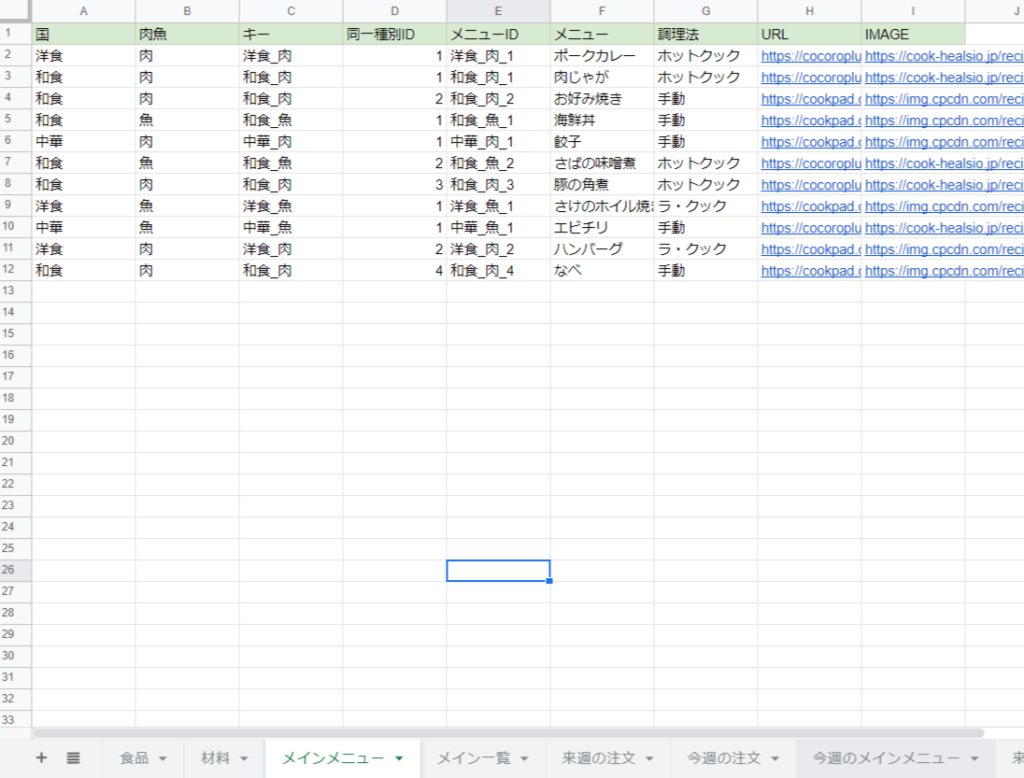
シート名は「メインメニュー」にしています。
ここでは、各メニューの属性やレシピサイトの参照先等を登録しておき、アプリで表示できるうようにすることになります。

A列~C列でメニューのジャンルを指定します。
我が家では、A列にメニューの国(洋食、和食、中華)を指定し、B列で肉か魚を指定し、C列にその組み合わせを表示しています。
このジャンルの決め方は各家庭で決めていただければと思います。このジャンルごとに献立を回していくことになるので、例えば洋食という括りをもっと細かく指定したり、肉や魚の種類を細かく指定したりすることで、献立に現れる頻度が変化します。
A列とB列は直接入力しています。
C列はA列とB列の組み合わたキーとなっており、例えばC2セルは
=A2&"_"&B2となっています。
D列はC列のキーが何番目かを表しています。例えばD2セルは
=countif($C$2:$C2,C2)となっています。
E列はC列とD列を組み合わせています。例えばE2セルは
=C2&"_"&D2となっています。これにより、ジャンルに連番を組み合わせて表示できるようになります。
F列はメニューの名前です。
材料シートに記入したメニューの名前を入力します。
G列は調理法です。
何を使って調理するかを表示しようと考えて作りましたが、現時点でまだ対応していません。今後のアップデートで使っていきたいと考えています。
H列はレシピサイトのURLです。
そのメニューを調理する際に参照するサイトのURLを登録します。
I列はアプリ上でメニューに表示する画像を指定します。
基本的には、H列のレシピサイトに載っている画像のURLを登録すればよいと思います。
ポイントはローカルの画像ではなく、インターネット上にある画像としてURLを指定することです。
これで、「メインメニュー」シートの完成です。
Googleスプレッドシートでメインメニュー一覧の情報を入力する
次に、Googleスプレッドシートで日付とメニューの一覧表を作成します。
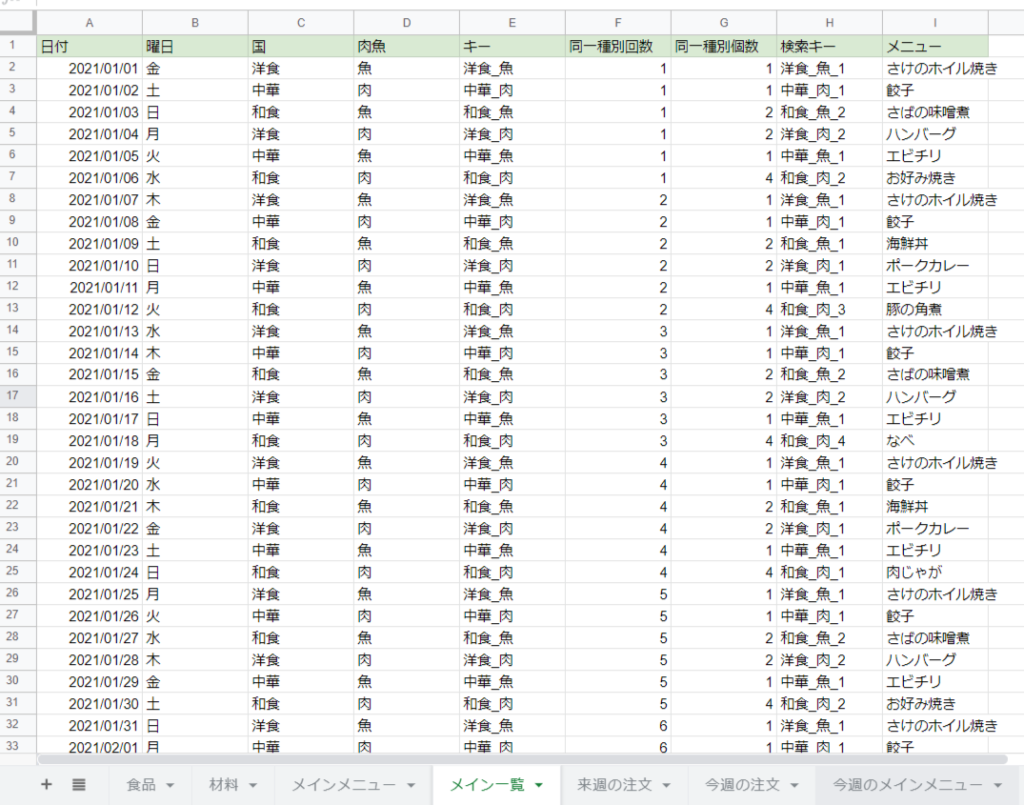
シート名は「メイン一覧」にしています。
このシートで各日付のメニューを順番に決定します。

A列は日付です。
どの日付からでもよいですが、ある基準日から順番に表示させます。例では2021/1/1からとしています。A3セルより下は、+1をしていけば良いので、例えばA3セルは
=A2+1となります。
B列は曜日を表示させます。例えばB2セルでは
=text(A2,"ddd")とすることで、曜日が表示されます。
C列は料理の国名を順番に表示していきます。我が家の場合は和食、洋食、中華というローテーションなので、例えばC2セルは
=if(mod(A2,3)=0,"和食",if(mod(A2,3)=1,"洋食","中華"))となります。もし、それぞれのジャンルの比率を変更したい場合は、ここを変えていきます。例えば、2日に一回は和食がよい場合は、
=if(mod(A2,2)=0,"和食",if(mod(A2,4)=1,"洋食","中華"))のようにすれば、和食→洋食→和食→中華→和食・・・というローテーションに変わります。ただし次の肉、魚との組み合わせの比率も変えないと、常に和食が肉ということになってしまうので、注意が必要です。
D列は肉or魚を順番に表示していきます。例えばD2セルは
=if(mod(A2,2)=0,"肉","魚")となります。ここも、比率を変更したい場合は内容を変えていきます。例えば、肉→肉→魚がよければ、
=if(mod(A2,3)=0,"肉",if(mod(A2,3)=1,"肉","魚"))となります。上記でも記載しましたが、C列とD列の組み合わせが常に同じにならないように、modの中の数字をずらしておく必要があります。
E列はC列とD列を組み合わせたものになります。例えばE2セルは
=C2&"_"&D2となります。
F列はE列の回数を表示します。例えばF2セルは
=countif($E$2:$E2,E2)となります。
G列は、F列のジャンルのメニューが献立アプリに何個あるかを表示します。例えばG2セルは
=VLOOKUP(E2,SORT('メインメニュー'!C:D,row('メインメニュー'!C:D),),2,FALSE)となります。先程作成したメニューの情報を参照して、個数を表示しています。
H列はメニューを検索するためのキーを表示します。例えばH2セルでは
=E2&"_"&(mod(F2,G2)+1)となります。
F列でカウントした同一ジャンルのメニューが何回目かという数字をメニューにあるジャンルの個数で割った余り+1とすることで、メニューの個数の範囲で連番を点けるようにしています。
I列はH列のIDのメニューを探します。
=vlookup(H2,'メインメニュー'!E:F,2,false)これで、「メニュー一覧」シートの完成です。
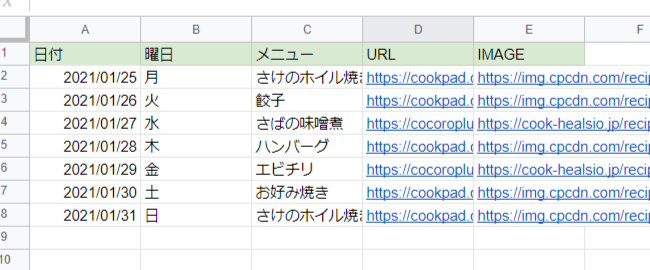
Googleスプレッドシートで今週のメニューを表示させる
次に、メイン一覧の中から、今週のメインメニューだけを表示するようにします。
シート名は「今週のメインメニュー」にしています。

A列には、現在の週の日付を月曜日から表示します。例えばA2セルは
=(TODAY())-WEEKDAY(TODAY(),2)+1となります。
B列には曜日を表示します。例えばB2セルには
=text(A2,"ddd")となります。
C列にはメイン一覧シートの中から、この日付のメニューの名前を表示します。例えばC2セルには
=vlookup(A2,'メイン一覧'!A:I,9,false)となります。
D列にはこの日付のメニューのレシピのURLを表示します。例えばD2セルには
=vlookup(C2,'メインメニュー'!F:I,3,false)となります。
E列にはこの日付のメニューの画像のURLを表示します。例えばE2セルには
=vlookup(C2,'メインメニュー'!F:I,4,false)となります。
これで、「今週のメインメニュー」シートの完成です。
Googleスプレッドシートで来週のメインメニューを表示させる
次に、「来週のメインメニュー」シートを作成します。
これは、先程作成した「今週のメインメニュー」シートをコピーして、A列を7日分ずらせばOKです。
例えばA2セルは
=(TODAY())-WEEKDAY(TODAY(),2)+8となります。
これで、「来週のメインメニュー」シートの完成です。
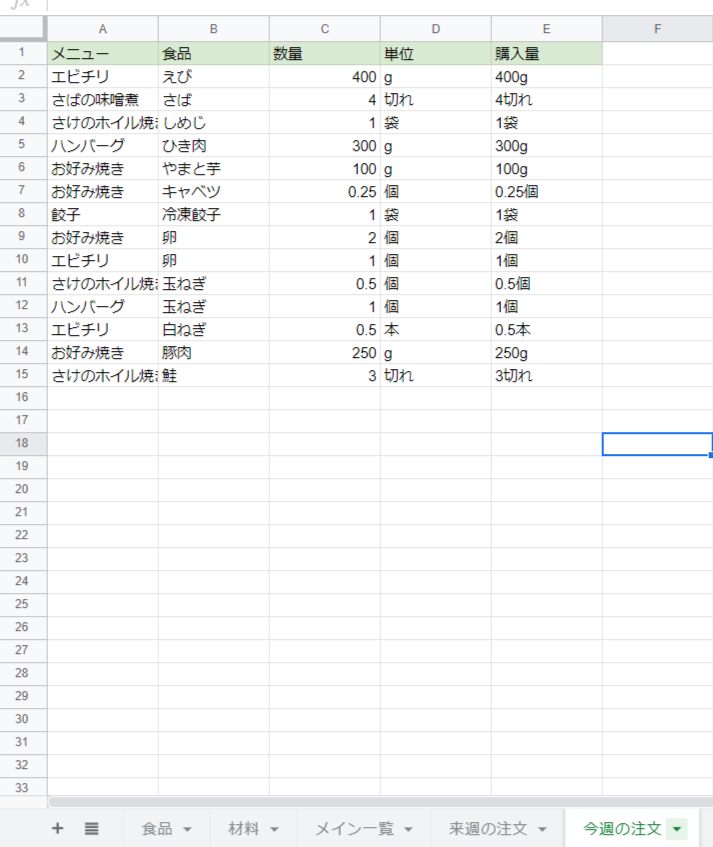
Googleスプレッドシートで今週の注文を表示させる
次に、「今週のメインメニュー」の情報を基に、今週注文する材料を表示するシートを作成します。
シート名は「今週の注文」にしています。

これは、QUERY関数で情報を抽出します。
A1セルに下記を入力します。
=query({'材料'!$A:$E},"where Col1 like '"&'今週のメインメニュー'!$C$2&"' or Col1 like '"&'今週のメインメニュー'!$C$3&"' or Col1 like '"&'今週のメインメニュー'!$C$4&"' or Col1 like '"&'今週のメインメニュー'!$C$5&"' or Col1 like '"&'今週のメインメニュー'!$C$6&"' or Col1 like '"&'今週のメインメニュー'!$C$7&"' or Col1 like '"&'今週のメインメニュー'!$C$8&"' order by Col2", 1)これで実施していることは、「今週のメインメニュー」シートのC2セルからC8セルのメニュー名に該当している材料を「材料」シートから抽出しています。
これで、「今週の注文」シートの完成です。
Googleスプレッドシートで来週の注文を表示させる
次に、「来週のメインメニュー」の情報を基に、来週注文する材料を表示するシートを作成します。
シート名は「来週の注文」にしています。
先程作成した「今週の注文」のシートをコピーして、A1セルの値を下記に変えます。
=query({'材料'!$A:$E},"where Col1 like '"&'来週のメインメニュー'!$C$2&"' or Col1 like '"&'来週のメインメニュー'!$C$3&"' or Col1 like '"&'来週のメインメニュー'!$C$4&"' or Col1 like '"&'来週のメインメニュー'!$C$5&"' or Col1 like '"&'来週のメインメニュー'!$C$6&"' or Col1 like '"&'来週のメインメニュー'!$C$7&"' or Col1 like '"&'来週のメインメニュー'!$C$8&"' order by Col2", 1)これで「来週の注文」シートの完成です。
以上で、Googleスプレッドシートで作成する内容ができました。
あとは、献立表に加えるメニューを増やす際に、「材料」シート、「食材」シート、「メインメニュー」シートを追加していくことになります。
「メイン一覧」、「今週のメインメニュー」、「来週のメインメニュー」、「今週の注文」、「来週の注文」のシートは基本的に修正不要です。
Glideでアプリ作成の準備をする
次に、Glideのサービスにログインし、アプリのUIを作成します。
UIの作成といっても、設定項目を選択していくだけで、それっぽいアプリ画面ができあがるというサービスなので、非常に簡単です。
下記へアクセスします。
アクセスしたら、先程Googleスプレッドシートを作成したGoogleアカウントでログインを実施します。
スプレッドシートのインポート
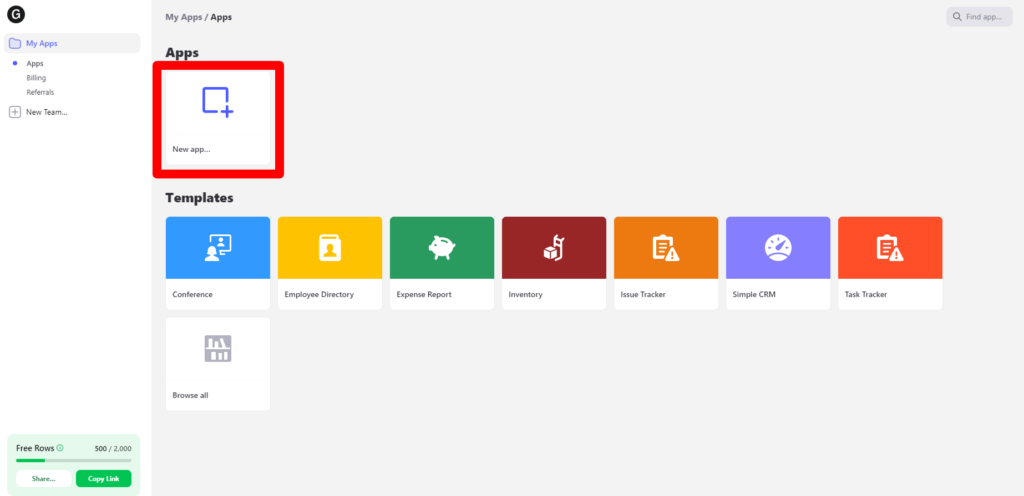
ログインしたら、Appsの中のNew appを選び、From Spreadsheetを選択します。

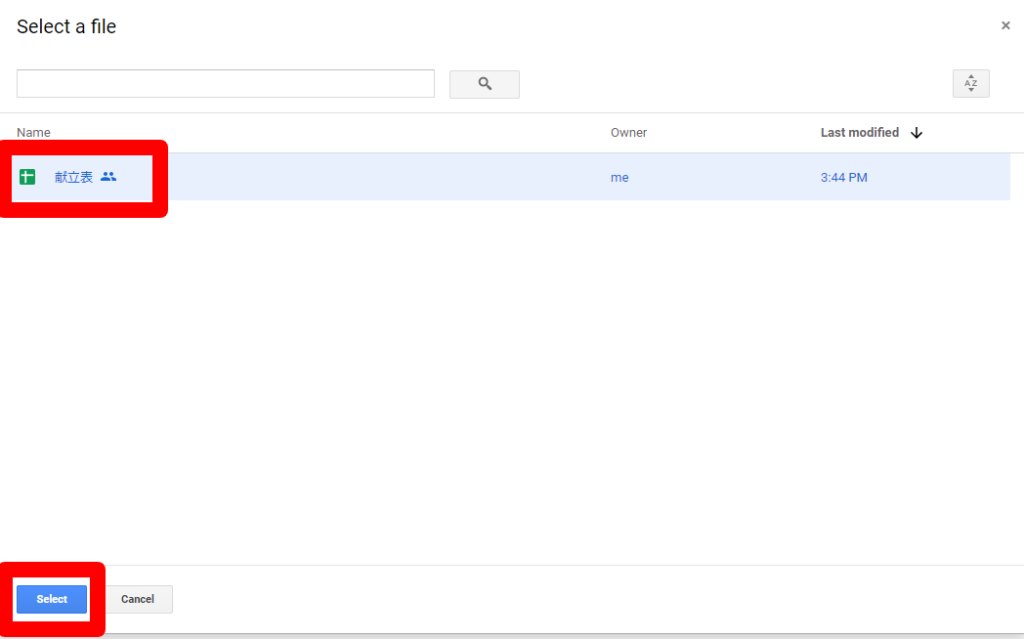
Spreadsheetの選択ダイアログが表示されるので、先程作成した献立表をクリックし、左下のselectをクリックします。

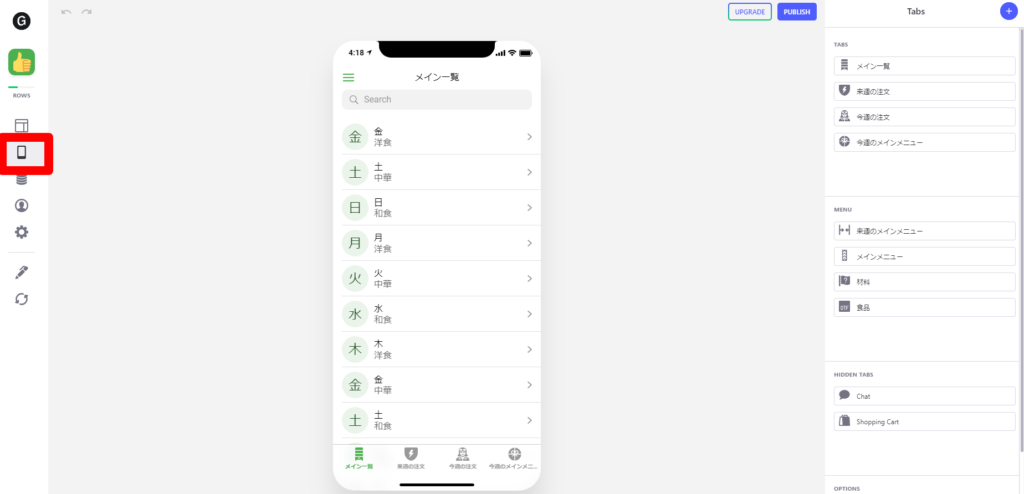
スマホの画面イメージの画面がでてきます。
使用するシートの選択
まず、スプレッドシートのどのシートをアプリに表示するか、選択します。
先程作成したスプレッドシートのうち、下記の4つを表示しようと思います。
- 今週のメインメニュー
- 来週のメインメニュー
- 今週の注文
- 来週の注文
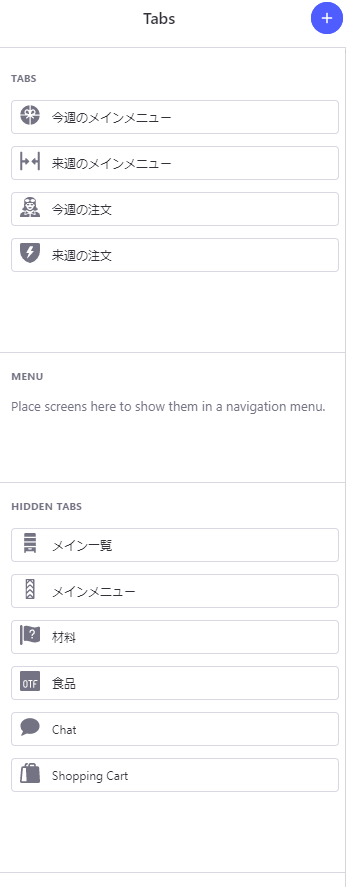
左のTabというメニューをクリックします。

右のTABSの中身をドラッグして、「TABS」に注文とメインメニューを残し、それ以外を「HIDDEN TABS」に移動します。順番は先程ご紹介した通りの順番に並び替えます。

今週のメインメニューのUI設定を変更する
次に、各画面のUIを変更していきます。まずはメニューの画面からです。
中央のスマホ画面下から、今週のメインメニューを選択します。

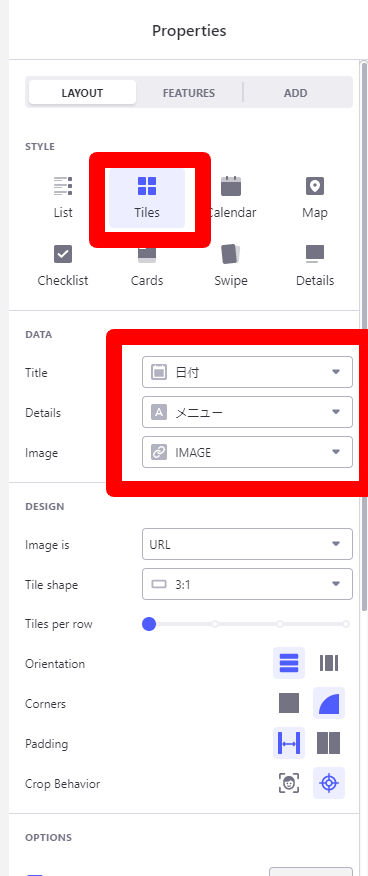
右の設定画面を下記のように変更します。

- STYLE:Tiles
- DATAのTitle:日付
- DATAのDetails:メニュー
- DATAのImage:IMAGE
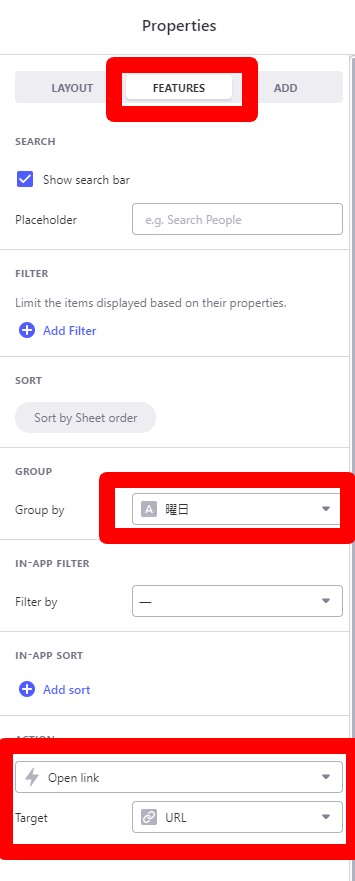
さらにタブをFeaturesに切り替えて下記を変更します。

- GROUPのGroup by:曜日
- ACTION:Open link
- Target:URL
これで、今週のメインメニューのUI設定変更が完了しました。
来週のメインメニューのUI設定変更
次に来週のメインメニューのUI設定変更です。
今週のメインメニューで変更したのと同じことを実施すればOKです。
今週の注文のUI設定変更
次に今週の注文のUIを設定変更です。
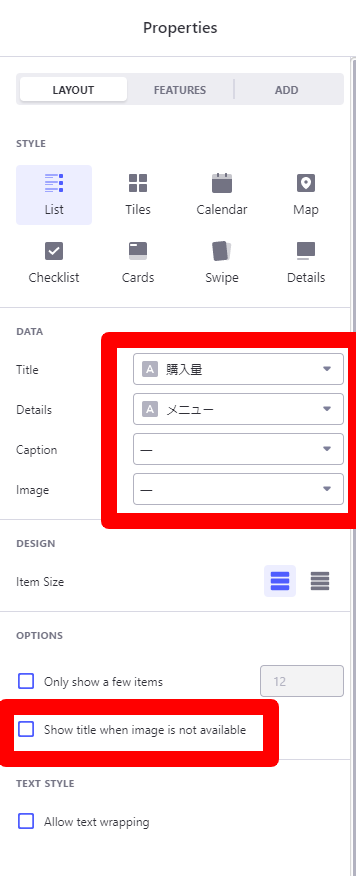
スマホ画面下から同じように選択し、Propertiesを下記のように変更します。

- DATAのTitle:購入量
- DATAのDetails:メニュー
- DATAのCaption:-
- DATAのImage:-
- OPTIONSのShow title when image is not available:チェックを外す
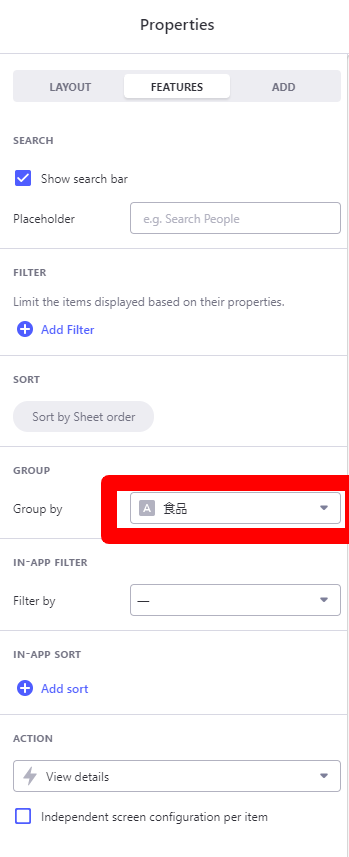
次にFEATURESを変更します。

- GROUPのGroup by:食品
以上で、今週の注文のUI設定変更が完了しました。
来週の注文のUI設定変更
来週の注文のUI設定を変更します。
先程の今週の注文と同じように設定を変更すればOKです。
アプリの公開範囲変更
アプリの公開範囲を変更します。
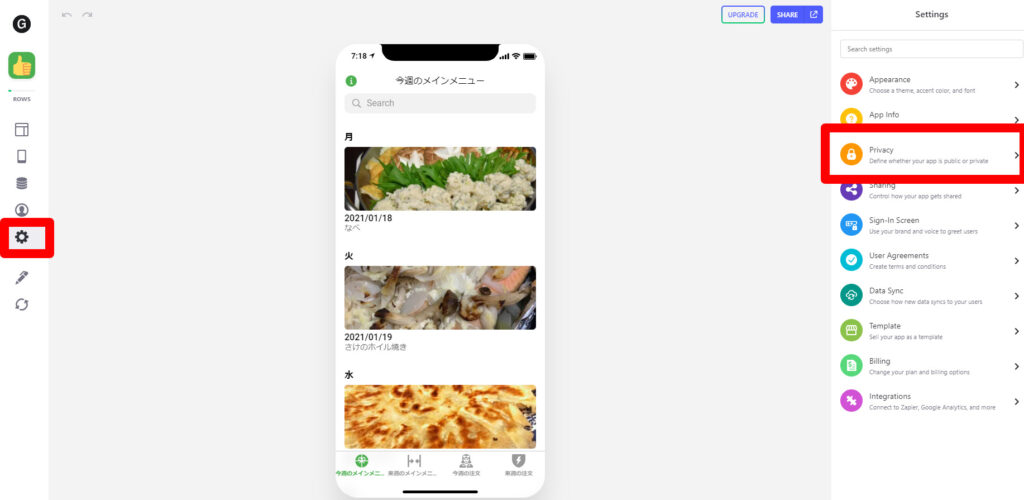
左のメニューで歯車マークをクリックし、右のSettingsからPrivacyをクリックします。

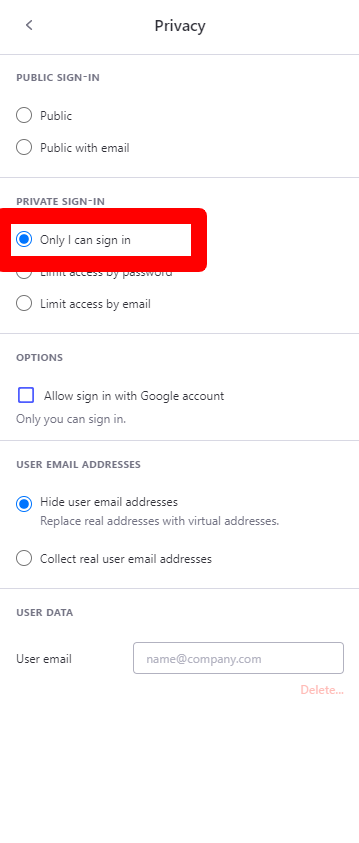
ここで、公開範囲を設定します。自分しか使用しない場合は、PRIVATE SIGN-INのOnly I can sign inを選択します。他にもアクセスがある方は、Limit access by passwordやLimit access by emailを選択すれば良いと思います。

アプリの発行
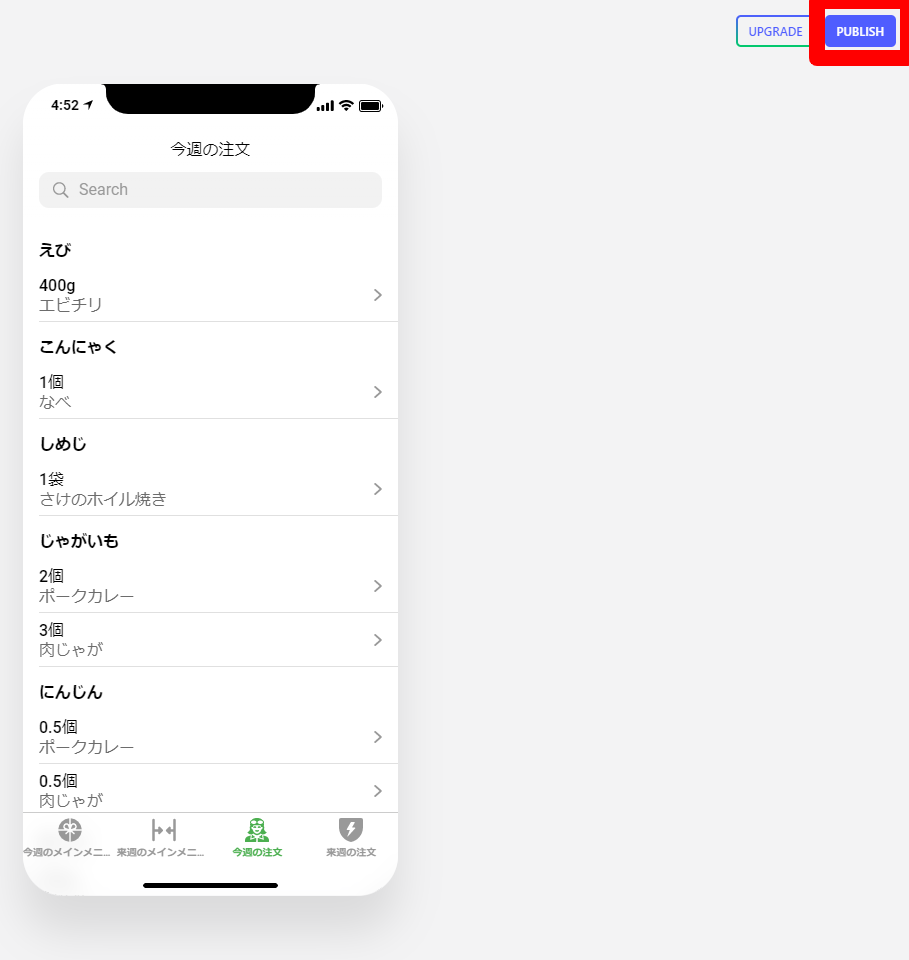
ここまでで一通りできたので、アプリを発行し、スマホから見てみます。
画面右上のPUBLISHをクリックします。

URLやQRコードが表示されるので、スマホでアクセスすればOKです。
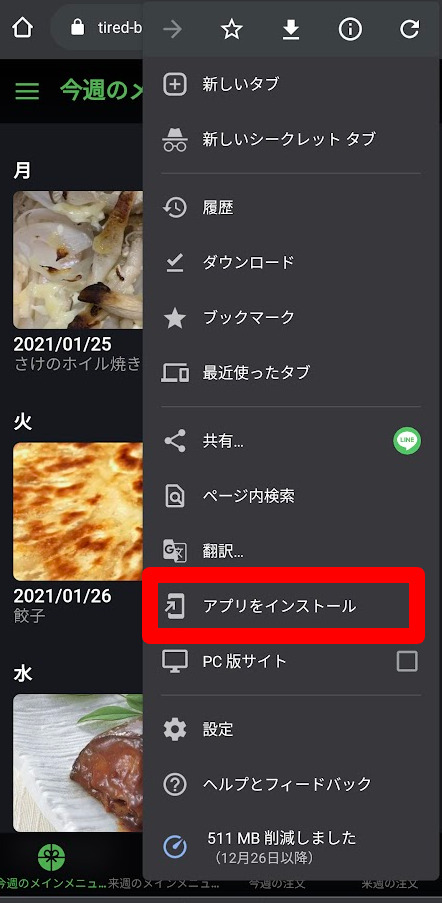
アプリとしてのインストール
ブラウザでアクセスしたあとで、ブラウザのメニューを開きます。すると、アプリをインストール(Google Chromeの場合)という表示がありますので、タップするとアプリとしてインストールすることができます。

アプリとしてインストールすると、ブラウザでアクセスした場合と同じような表示になりますが、アドレスバーが見えなくなり、ストアからインストールしたアプリのように操作することができます。
また、Googleスプレッドシートの情報を更新した後に再度アプリとして立ち上げれば、自動的に中身がアップデートされてくるので、更新ボタンを押す必要がありません。
ただし、全ての情報がサーバー側にあるので、オフラインでは見れる情報が限られてくると思います。(そのような使い方は限定的だと思いますので、調査は割愛します)
サンプル
この記事で作成したサンプルのアプリは下記で公開しています。
また、このアプリの基となっているGoogleスプレッドシートは下記のGoogleドライブにアップしていますので、参考にしていただければ幸いです。
まとめ
以上で、我が家で試そうと思っている献立表アプリのご紹介を終わります。
Googleスプレッドシートに入力した情報が、こんなに簡単にアプリとして表示されるのは驚きです。
また、現在はメインメニューを表示するだけですが、今後はサイドメニューも表示できるような仕組みにしていきたいと思います。
このアプリについて、アップデートができたら随時ご紹介していきたいと思います。







コメント